UX & Strategy
All of my user experience projects follow the idea that the fidelity of the prototype should match the fidelity of the idea. From process diagrams to wire flows, user research to an inordinate amount of Post-It™ notes, I map out and make sense of complex systems.


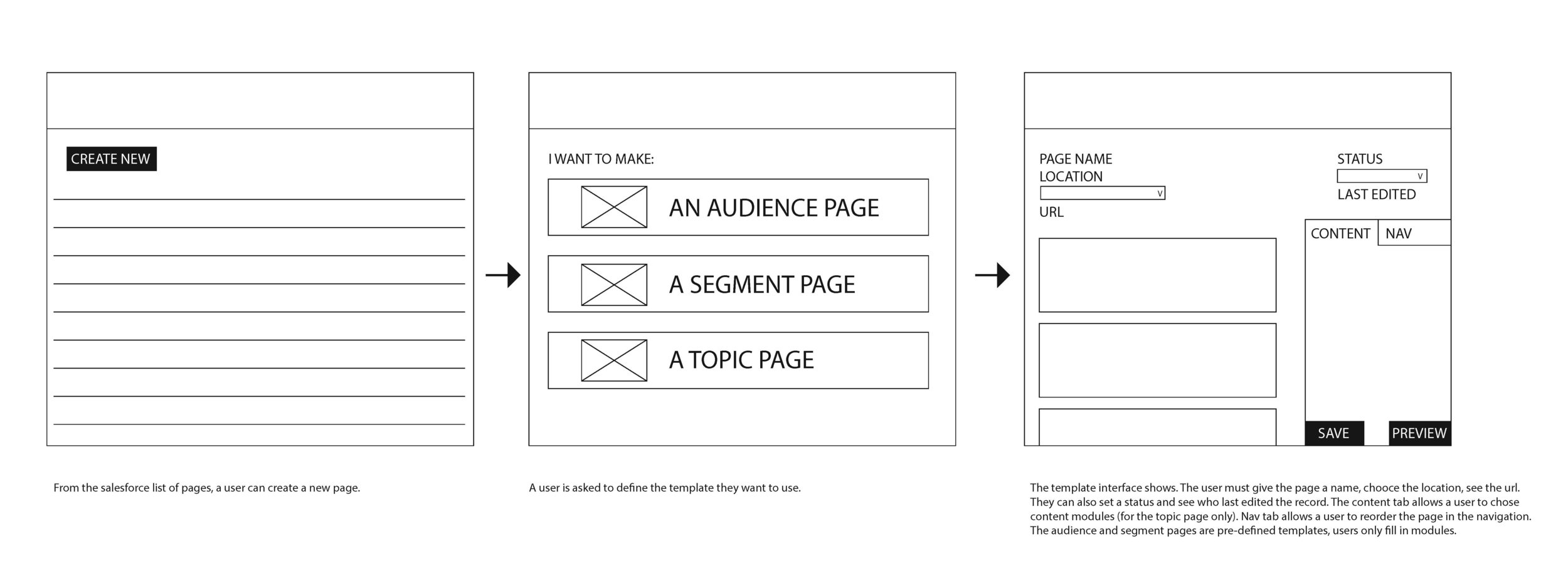
Meant to help get the idea of a CMS and the process a user will go through across to the development team, so they can raise feasibility issues.

Boxes and arrows, boxes and arrows. For this project, I was already working with a design system I had established, and so I could easily jump into wireframes with color and context.

I do a lot of diagramming and flow graphs. This is a piece of a much, much larger process flow.

A very basic sitemap

A much more complex sitemap

I start every project with conceptual sketches, to orient myself, document the work to be done, and let others see my thought process.

I tend towards qualitative methods of research, but that doesn’t preclude me from flexing some diagramming and statistical skill. This is a dendrogram showing the mental models of a card sort conducted to help establish logical groupings for content/pages/actions.

Similarity matrix of the same card sort, used to get a high level understanding of how members think about site content. The higher the number/deeper the shade of blue, the more commonly grouped terms were.

This is the rough version of a service map, showing all of the interaction points a person has; I firmly believe that UX and brand are inextricably linked, and that both take place in scenarios that don’t involve screens or logos.

Whiteboarding is basically sketching with words. 10/10 do recommend.

Somewhere between a wireframe and a working prototype. I like to use these to get a sense of what the design will be and how the elements will interact, especially if I’m working within a visual framework.

Process goes on and on and on. I tend to diagram out user flows to capture error states, understand the logic of pages, and get a sense of the entire process a person will go through. Understanding the context of the before and after is vital to good UX.

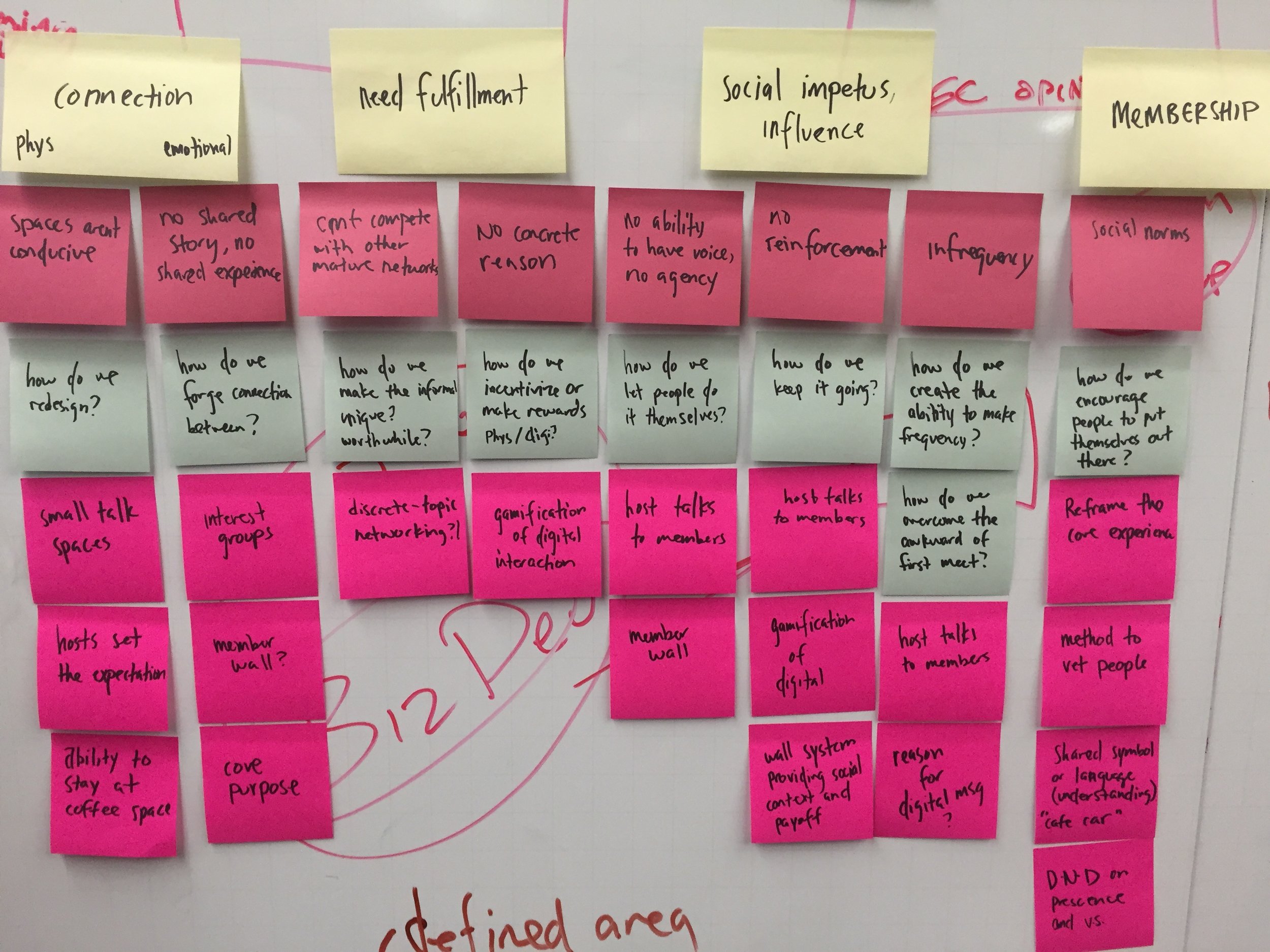
Honestly, 50% of my UX work is done on Post-It™ notes. Maybe 80%. I should buy stock.
